
Unveiling CSS Magic: Declarations & Visual Guidelines
In the realm of frontend programming, HTML, CSS, and JavaScript form the holy trinity. While website performance is crucial, visual aesthetics also play a pivotal role in engaging users. CSS, or Cascading Style Sheets, enhances websites with unique icons, stunning fonts, and captivating layouts. You might also be interested in this overview of External CSS – Streamlining Website Design
Visual guidelines, or rules, dictate how elements should be styled to achieve desired appearances. Let’s delve into these guidelines and CSS declarations to create visually appealing websites.
What Are CSS Declaration Visual Rules?
Visual rules offer guidance on styling elements and incorporating features for desired aesthetics.
In the context of web development and CSS (Cascading Style Sheets), “visual rules” typically refer to the CSS declarations that define the appearance of HTML elements on a webpage. These rules dictate how elements are styled, positioned, sized, colored, and otherwise visually presented to users. Here are some common CSS declarations that contribute to visual rules:
Color: Setting the color of text, backgrounds, borders, and other elements using properties like color, background-color, border-color, and box-shadow.
css
body { background-color: #f0f0f0; } h1 { color: #333; } .button { background-color: #007bff; color: #fff; }- Typography: Defining the font family, size, weight, style, line height, and other text properties using properties like font-family, font-size, font-weight, font-style, and line-height.
css
body { font-family: Arial, sans-serif; } h1 { font-size: 2em; font-weight: bold; } p { line-height: 1.5; }- Layout: Specifying how elements are positioned, sized, and aligned within the layout using properties like display, position, width, height, margin, padding, float, and flex.
css
Поясніть
.container { width: 80%; margin: 0 auto; } .sidebar { float: right; width: 30%; } .box { display: flex; justify-content: center; align-items: center; height: 200px; }- Border and Box Model: Controlling the appearance and dimensions of borders, padding, and margins using properties like border, border-radius, padding, and margin.
css
Поясніть
.box { border: 1px solid #ccc; border-radius: 5px; padding: 10px; margin-bottom: 20px; }- Effects: Adding visual effects like shadows, transitions, and animations using properties like box-shadow, transition, and animation.
css
Поясніть
.button { box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); transition: background-color 0.3s ease; } .button:hover { background-color: #0056b3; }These are just a few examples of CSS declarations that help enforce visual rules in web design. By applying these rules effectively, developers can create visually appealing and user-friendly websites.
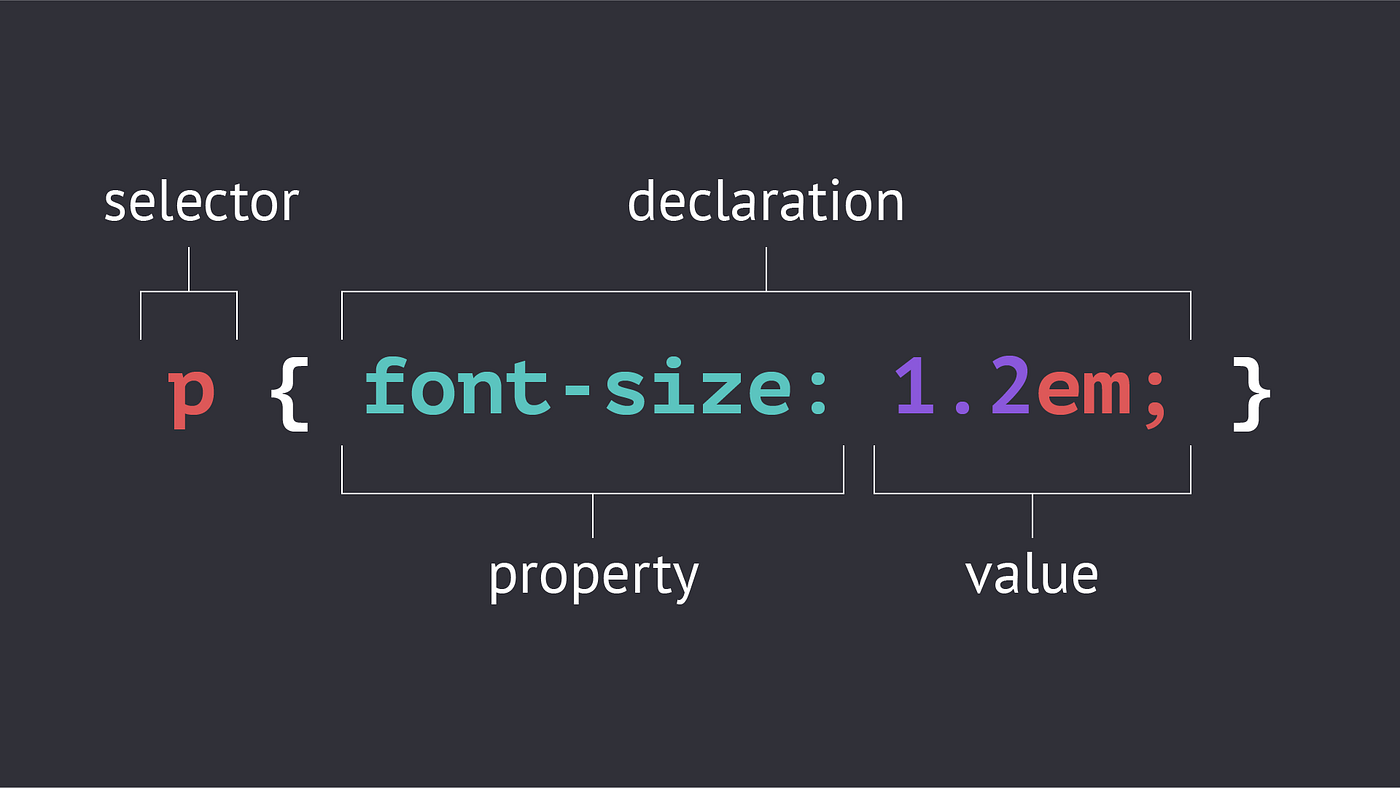
What Are CSS Declarations?
CSS declarations involve key-value pairs to set style properties for components or groups of elements. The syntax mandates a colon between property name and value, ending with a semicolon.
Syntax:
css
property_name: property_value;
Example:
css
p { color: red; text-align: center; }Font Size
Set font size using the font-size CSS property, measured in pixels.
Example:
css
font-size: 30px;Background Color
Define background color using color names, RGB, or hexadecimal values.
Example:
css
body {background-color: coral;}
css
body {background-color: #FF0000;}
css
body {background-color: rgb(255,0,255);}!important Rule
Overrides previous styling properties for a specific property.
Example:
css
#myid { background-color: blue; } .myclass { background-color: grey; } p { background-color: red !important; }Opacity
Adjust element transparency from 0 (transparent) to 1 (opaque).
Example:
css
Copy code
img { opacity: 0.5; }Text Align
Defines alignment for inline contents: left, right, or center.
Example:
css
text-align: right;CSS Rule Sets
Different style properties defined for one element.
Example:
css
Поясніть
h1 { color: blue; text-align: center; }Resource URLs
Incorporate URLs using the url() function.
Example:
css
background-image: url("paper.gif");
CSS Font DeclarationUtilize various fonts on webpages with CSS font properties.
Font Color
Define font color using color names, hexadecimal, or RGB values.
Example:
css
body { font-size: 100%; } h1 { color: red; } h2 { color: #9000A1; } p { color:rgb(0, 220, 98); }Font Family
Specify font format.
Example:
css
body { font-size: 100%; } h1 { font-family: arial; } h2 { font-family: times new roman; } p { font-family: calibri; }Font Style
Set font style: italic, bold, or normal.
Example:
css
body { font-size: 100%; } h2 { font-style: italic; } h3 { font-style: oblique; } h4 { font-style: bold; }Font Weight
Specify text weight.
Example:
css
p.normal { font-weight: normal; } p.bold { font-weight: bold; } p.bolder { font-weight: 900; }Font Variant
Specify font variant like small caps or normal.
Example:
css
p { font-variant: small-caps; } h3 { font-variant: normal; }CSS Class Declaration
Use .class selector to style elements.
Example:
html
<div class="initial"> <p>Class Selector in CSS</p> <p>.class</p> </div> <p class="initial">Classes in CSS</p>Summarize
In the dynamic landscape of web design, mastering CSS declarations and visual rules is paramount. These principles serve as the foundation for crafting visually stunning and user-friendly websites. By understanding the syntax and application of CSS declarations, along with adhering to visual rules, designers can elevate their creations to new heights. Remember, while CSS may seem intricate, it offers boundless opportunities for creativity and innovation. So, dive in, experiment, and let your imagination flourish as you embark on your journey to create captivating web experiences.