
Link CSS to HTML: Explanation for Users
In the digital era, crafting a visually captivating design is pivotal for engaging website visitors. It not only fosters a memorable user experience but also amplifies the likelihood of repeat visits, enhances product visibility, and promotes content sharing. This synergy between design and functionality is predominantly achieved through the integration of HTML (HyperText Markup Language) and CSS (Cascading Style Sheets). This guide elucidates the process of linking CSS to HTML to elevate your website’s aesthetic and usability.
Understanding HTML and CSS
HTML: The Foundation of the Web
HTML stands as the cornerstone of web development, providing the essential structure and content of a website. Without styling, HTML presents content in a basic, often uninspiring manner, which can fail to evoke a positive user response. For comprehensive insights into HTML, it is advisable to explore dedicated resources.
CSS: Styling and Design
CSS enhances HTML by introducing style and visual flair, allowing for the customization of elements’ appearance, including layout, colors, and fonts. Through CSS, developers can transform a website’s content into an engaging and dynamic experience for users.
Integrating CSS with HTML
External CSS Integration
Linking an external CSS file to an HTML document through the <head> element is the preferred method for most scenarios. This requires knowledge of both the HTML and CSS file locations within the project directory.
For instance, consider a project structure where the HTML file index.html resides in the root directory, and the CSS file style.css is within an assets/css/ subdirectory. In the <head> section of the HTML document, a <link> element is added:
| <html> <head> <link rel=”stylesheet” href=”./assets/css/style.css” /> </head></html> |
This <link> element specifies the CSS file’s relationship (rel=”stylesheet”) and location (href=”./assets/css/style.css”), ensuring the styles are correctly applied to the HTML content.
Practical Tips for Linking CSS
When establishing a link between CSS and HTML, incorporating a simple CSS rule, such as setting the background color, can serve as a verification step to ensure the linkage works as intended.
Benefits of Combining CSS with HTML
Linking CSS with HTML empowers developers to dictate how various page elements, like headings and paragraphs, are displayed, enhancing the overall presentation and user experience of the website.
Further Learning Opportunities
For those new to web development, engaging in structured learning challenges, such as a 5-day coding challenge, can provide a solid foundation in HTML and CSS, equipping individuals with the skills needed to create their first webpage.
Comparative Table: HTML vs. CSS
| Feature | HTML (HyperText Markup Language) | CSS (Cascading Style Sheets) |
|---|---|---|
| Purpose | Provides the basic structure and content of web pages. | Defines the style and layout of web pages, including colors, fonts, and spacing. |
| Functionality | Semantic organization of web content. | Aesthetic and design enhancements to HTML elements. |
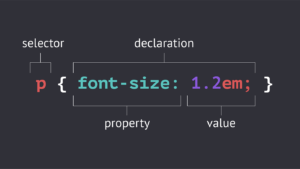
| Syntax | Consists of tags and attributes. | Consists of selectors, properties, and values. |
| Application | Cannot style or design web pages on its own. | Requires HTML elements to apply styles to. |
| Learning Curve | Generally easier and fundamental for beginners in web development. | Requires understanding of HTML and design principles, slightly more complex. |
| Impact on Web Development | Essential for creating the content and structure of websites. | Crucial for improving user experience, engagement, and website aesthetics. |
The Use of HTML and CSS in Web Development
HTML and CSS serves as the backbone of web development, each playing a distinct yet complementary role. HTML, being the foundation, constructs the skeletal framework of web pages, organizing content into a coherent structure. This includes defining elements such as headings, paragraphs, links, and images. On its own, however, HTML cannot engage users visually and emotionally.
Enter CSS, the stylistic force that breathes life into the HTML structure. CSS takes the basic blueprint provided by HTML and transforms it into a visually engaging and interactive experience. It allows developers to manipulate colors, fonts, layouts, transitions, and even animations, thereby enabling the creation of unique and memorable websites that stand out in the digital landscape.
The use of HTML and CSS is not limited to aesthetic enhancements; it also plays a pivotal role in improving website accessibility and responsiveness. By employing CSS media queries, developers can ensure that their websites adapt seamlessly to different screen sizes and devices, providing an optimal viewing experience for all users. Furthermore, the strategic use of HTML and CSS can improve website loading times and search engine optimization (SEO), making the content more discoverable and accessible to a broader audience.
Conclusion
The art of linking CSS to HTML transcends mere technical integration; it embodies the harmonization of structure and aesthetics in web development. This symbiotic relationship not only elevates the visual appeal of a website, but also significantly impacts user engagement and satisfaction. Mastery of this process is not just a technical skill, but a gateway to creating digital environments that resonate with and captivate the audience. As technology evolves, so do the methods and strategies for effective web design, making continuous learning and experimentation key to staying at the forefront of the industry.