
Linking CSS to HTML: Comprehensive Guide
In today’s digital landscape, where websites serve as the virtual storefronts for businesses and online platforms for communication, the importance of captivating design cannot be overstated. A visually appealing website not only attracts users but also encourages them to explore further and linger longer on the pages. This prolonged engagement is crucial for various reasons: it increases the likelihood of visitors returning, amplifies the presence of products or services showcased, and facilitates content sharing across a wider audience spectrum. Achieving these objectives hinges largely on the seamless integration and harmonious relationship between two fundamental web technologies: HTML (HyperText Markup Language) and CSS (Cascading Style Sheets).
How to distinguish HTML from CSS?
HTML stands as the bedrock of the World Wide Web, providing the fundamental structure and content organization for web pages. Essentially, an HTML document outlines the semantic structure of a webpage, defining elements such as headings, paragraphs, images, and links. However, when presented without any styling, HTML content appears rudimentary, lacking visual appeal and failing to evoke a positive emotional response from users. It is akin to a canvas awaiting an artist’s brushstrokes.
On the other hand, CSS serves as the artistic medium that transforms this raw canvas into a masterpiece. Cascading Style Sheets offer a plethora of styling options, allowing web designers and developers to infuse creativity and personality into web pages. Through CSS declarations, elements can be meticulously tailored in terms of positioning, sizing, typography, color schemes, and decorative embellishments. It is the tool that breathes life into static HTML content, elevating it from mundane to magnificent.
Incorporating CSS into HTML: How to Link CSS to HTML?
External CSS
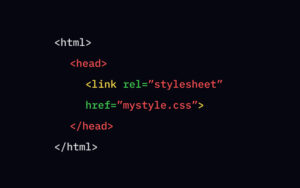
The process of integrating CSS into HTML is relatively straightforward, primarily accomplished through the linkage of external CSS documents. This approach entails embedding a CSS document into the HTML file using the `<link>` element within the `<head>` section. To execute this method effectively, one must possess a basic understanding of file structure and directory navigation.
Consider the following directory structure:
- – Project-folder/;
- – index.html (HTML document);
- – assets/;
- – css/;
- – style.css (CSS document).
Linking Content
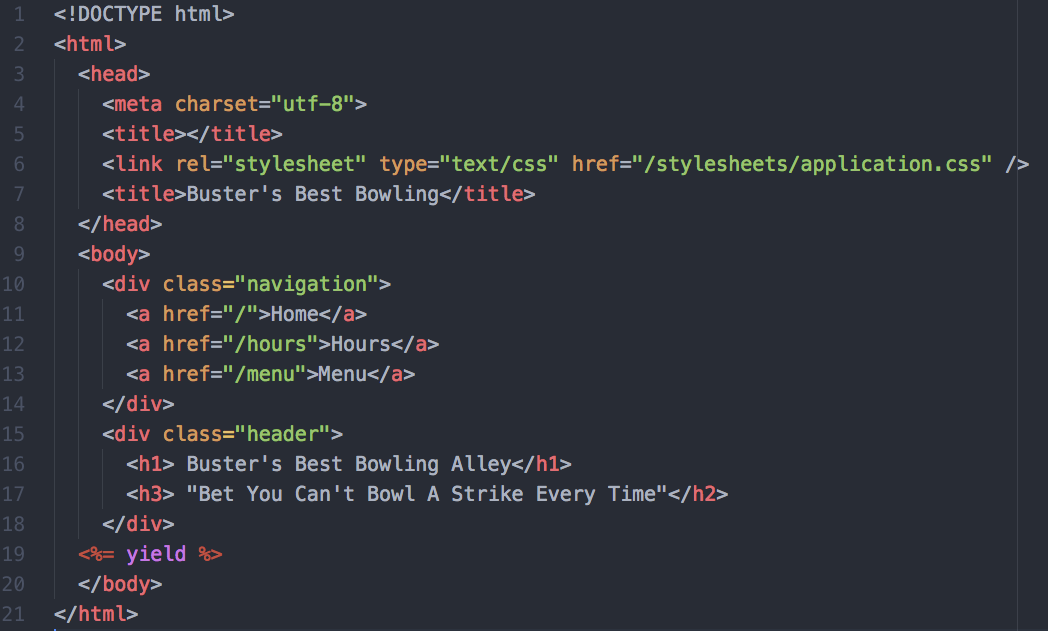
Within the `<head>` element of the HTML document, a `<link>` element is inserted to establish the connection to the CSS document. This `<link>` element incorporates two essential attributes:
- `rel=”stylesheet”`: This attribute specifies that the linked resource is a stylesheet, signaling to the browser to apply the defined styles to the HTML document;
- `href=”path-to-CSS-doc.css”`: The href attribute denotes the location of the CSS document. It is advisable to utilize relative file paths to ensure accessibility across different deployment methods and environments.
In the provided example, the relative file path for the CSS document would be `./assets/css/style.css`.
Developer Tips
When initially linking a CSS document to an HTML document, it is prudent to include a generic test declaration within the CSS file. This serves as a quick verification mechanism to ascertain the successful establishment of the link. For instance, setting the background color of the `<body>` element to a distinct hue like red can swiftly confirm the application of CSS styles.
How to Link CSS to HTML? Leveraging CSS-HTML Linkage
The integration of CSS into HTML unlocks a plethora of possibilities for enhancing the visual presentation and user experience of a website. By exerting precise control over the styling and layout of various elements such as headings, paragraphs, lists, and navigation menus, designers can curate immersive and aesthetically pleasing web environments. CSS empowers developers to implement sophisticated design concepts, ranging from responsive layouts that adapt seamlessly to different screen sizes to intricate animations that captivate users’ attention.
Moreover, CSS facilitates brand consistency and identity across web pages, enabling businesses to convey their unique personality and values through visual elements such as color schemes, typography choices, and graphical assets. This cohesive branding fosters brand recognition and fosters trust among users, ultimately contributing to increased engagement and conversion rates.
Testimonial: Insights from a Code Institute Student
Dave Horrocks, a dedicated student at the Code Institute, emphasizes the transformative impact of CSS on web development:
“Through my journey with Code Institute, I’ve come to realize the immense potential of CSS in elevating the user experience of web applications. By mastering CSS techniques, I’ve been able to create visually stunning websites that not only captivate users but also effectively communicate the brand message. CSS has truly revolutionized my approach to web design, enabling me to unleash my creativity and bring my design visions to life.”
Explore Further: Unlock Your Web Development Potential
Are you intrigued by the prospect of diving deeper into website building and design? If you’re new to coding and eager to embark on your journey in web development, consider participating in our 5 Day Coding Challenge. This immersive learning experience provides beginners with a comprehensive introduction to HTML and CSS, equipping them with the essential skills needed to craft their first webpage from scratch. With just one hour of commitment each day over five days, you’ll gain hands-on experience and practical insights into the world of web development.
Register now through the provided form below and take the first step towards unlocking your potential in the dynamic field of web development. Join our community of learners and embark on a transformative learning journey that will empower you to create impactful and visually stunning websites.