
Mastering CSS Minification for Optimal Code Efficiency
In the realm of frontend development, your role revolves around crafting visually appealing websites that not only captivate but also operate seamlessly, ensuring swift loading times. However, achieving the finesse of a visually striking and swiftly loading webpage entails complexities beyond mere simplicity. Nonetheless, there exists a fundamental principle poised to elevate the performance of your projects.
Referred to as ‘minify’ or ‘minification,’ this process entails the reduction of superfluous elements within the source code. These excess elements encompass whitespaces, line breaks, comments, and block delimiters.
Incorporating such characters into the code facilitates developers in comprehending its essence, rendering it more digestible for humans. This aids in swiftly identifying and rectifying any issues within the source code.
Let us delve deeper into the intricacies and rationale behind the imperative need to minify JavaScript and CSS code.
Understanding the Mechanism: The Process of Minifying JavaScript
Minifying JavaScript revolves around the removal of any superfluous characters from its source code. Unnecessary data, from spaces and line breaks to comments, are eliminated during the process of “minification”. This results in a more compact version of the JavaScript code.
However, it’s essential to note that while this process trims down the size of the JavaScript code, it does not affect the functionality of the code. Regardless of the minification, the JavaScript code continues to operate as designed. In the world of coding, “minified” is a term that signifies code that has undergone the minification process.
Benefits of JavaScript Minification: Speed, Efficiency, and More
JavaScript minification boasts multiple advantages, with rapidity being one of the most prominent. It aims to cut down the duration required for the JavaScript code to download or transition from the server that hosts the website’s JavaScript.
Here are some key benefits of JavaScript minification:
- Speeds Up Download: Minification accelerates download times by trimming data that needs downloading. With less data to handle, download times are significantly reduced;
- Saves Processing Time: A smaller code database inevitably means reduced time spent processing it on the user’s browser. This leads to time efficiency and a smoother user experience;
- Performance Optimization: Minification is essentially a performance optimization technique. A minified JavaScript increases the loading speed of websites, making for a better user experience.
In conclusion, the process of minifying JavaScript is an exceptional tool for optimizing site performance and enhancing user experience, making it an essential practice in the realm of web development.
JavaScript Minification: Advantages and Disadvantages Unveiled
The Upside of JavaScript Minification
Unsurprisingly, JavaScript Minification carries a variety of benefits that significantly boost your site’s performance. For a clearer picture, here are some key advantages:
- Reduced File Size: Minification shrinks the JavaScript source code, reducing its overall size. This means there’s less data to download, making your site load at lightning speed;
- Copy Protection: Since minified JavaScript is harder for the human eye to read, it increases the difficulty for others to imitate or plagiarize your work. This adds a layer of security to your code.
The Downside of JavaScript Minification
Despite its abundant benefits, JavaScript minification has its share of cons. Some of the critical drawbacks include:
- Additional Build Setup: Minifying JavaScript requires an extra step in your build setup. The minification process might need additional tools or software, potentially adding complexity to your workflow;
- Slower Build Process: Given the added step of minification in the build process, it could slow down the overall development phase;
- Debugging Challenges: Since minified code is more compressed and less human-readable, tracing errors or bugs can be more challenging. Making use of source maps can alleviate this issue to an extent;
- Restrictions on Browser Extensions: If you’re planning to publish a browser extension, some platforms disallow minified code in their submission process.
Despite these challenges, the benefits that JavaScript minification brings to the table, particularly in terms of performance optimization, are substantial. It becomes a question of weighing the pros and cons and determining if JavaScript minification suits your specific needs or project requirements.
The Importance of CSS Code Minification: Enhancing Website Performance
When crafting a website, every millisecond counts in capturing and retaining your audience’s attention. While CSS (Cascading Style Sheets) allows you to style your web pages beautifully, it can also become a bottleneck in loading times if not optimized properly. Let’s delve into the significance of CSS code minification and why it’s essential for your website’s success.
Understanding the Need for CSS Code Minification
- Impact on Loading Time: In the digital realm, speed is paramount. When CSS files are bulky, it significantly slows down the loading time of your web pages, leading to potential visitor frustration and increased bounce rates;
- Complexity Matters: If your website boasts intricate designs and relies heavily on CSS for styling, the need for optimization becomes even more crucial. Complex layouts require more CSS, which can amplify loading delays if left unaddressed.
Benefits of CSS Minification
- Improved User Experience: Visitors today demand instant gratification. By minimizing CSS file sizes through minification, you mitigate the risk of prolonged loading times, ensuring a seamless browsing experience for your audience;
- Reduced Render-blocking Resources: Minified CSS files contain fewer render-blocking resources, allowing web browsers to parse them swiftly. This results in minimal waiting time for visitors, enhancing overall site responsiveness.
The Impact on Website Performance
- Combatting Bounce Rates: Studies reveal that even a slight increase in page load time can significantly impact bounce rates. With each additional second of delay, the likelihood of visitors bouncing increases by 32%. Hence, optimizing CSS through minification can mitigate this risk and retain user engagement;
- Mobile Optimization: In an era dominated by mobile browsing, optimizing website performance for handheld devices is imperative. Faster loading pages not only cater to mobile users’ expectations but also contribute positively to search engine rankings.
A Detailed Guide to JavaScript Minification
Minifying JavaScript involves several handy tools readily accessible online. However, finding the right tool can be daunting with the sheer volume of options out there. In light of aiding this process, here are some noteworthy suggestions:
Unminified JavaScript: A Quick Peek into the Original Code
Let us delve deeper into the process by looking at an unminified JavaScript code:
function myFunction(myNumber){
var myArray = new Array(myNumber);
var myObject = new Object();
var myArray2 = new Array();
for(var myCounter = 0 ; myCounter < myArray.length ; myCounter++){
myArray2.push(myCounter);
var myString = myCounter.toString()
myObject[ myString ] = ( myCounter + 1 ).toString();
}
var myContainer = new Array();
myContainer[0] = myArray2;
myContainer[1] = myObject;
return myContainer;
}As you can see, the code is neat and comprehensible. Now, let’s feed it into a minifier tool.
Post-minification: The Result
Once we minify the code, it transforms into a compact and efficient version:
function myFunction(r){
for(var n=new Array(r),t=new Object,e=new Array,a=0;a<n.length;a++){
e.push(a);
var o=a.toString();
t[o]=(a+1).toString()
}
var i=new Array;
return i[0]=e,i[1]=t,i
}Despite the significant variance in appearance, both the original code and its minified counterpart perform the same functionality. The minified version is more cryptic, making it challenging to discern its purpose at first glance.
Test and Compare Performance
Testing both code versions will reveal a noticeable speed difference, affirming the efficiency of minification. Being harder to comprehend, the minified version also offers an element of security, protecting your program from potential plagiarism.
JavaScript Minification: A Tool for Optimization & Security
In conclusion, minifying JavaScript is a fantastic tool for web developers targeting performance optimization and code security. However, it’s crucial to note that the process might render the code more challenging to debug and requires careful consideration before implementation.
A Comprehensive Guide to Minifying CSS
The practice of minifying CSS, although seemingly complicated, can be simplified substantially with the right tools and steps. Following, we provide a detailed walkthrough on how to minify CSS.
The Perfect Tools for CSS Minification
There are numerous online resources that offer CSS minification services. Here are some top candidates that we recommend:
- CSSnano: This is an excellent tool that uses PostCSS, a versatile tool for transforming CSS with JavaScript, in the background;
- CSSO (CSS Optimizer): CSSO offers not only minification but also structural optimization of CSS files, making it another excellent option;
- UNCSS: This is a unique tool as it identifies unused CSS from your stylesheets and HTML files, allowing you to reduce unnecessary data.
A Step-by-Step Guide to Minify CSS
Following are the steps to minify CSS code using the above resources:
- Copy the source code or file and paste it into the platform, or upload the file directly;
- Some of these tools offer an option to tweak the code for specific outcomes;
- Click the ‘minify’ button to compress the code;
- You can download the output of the minified CSS code or save the minified code file for future use.
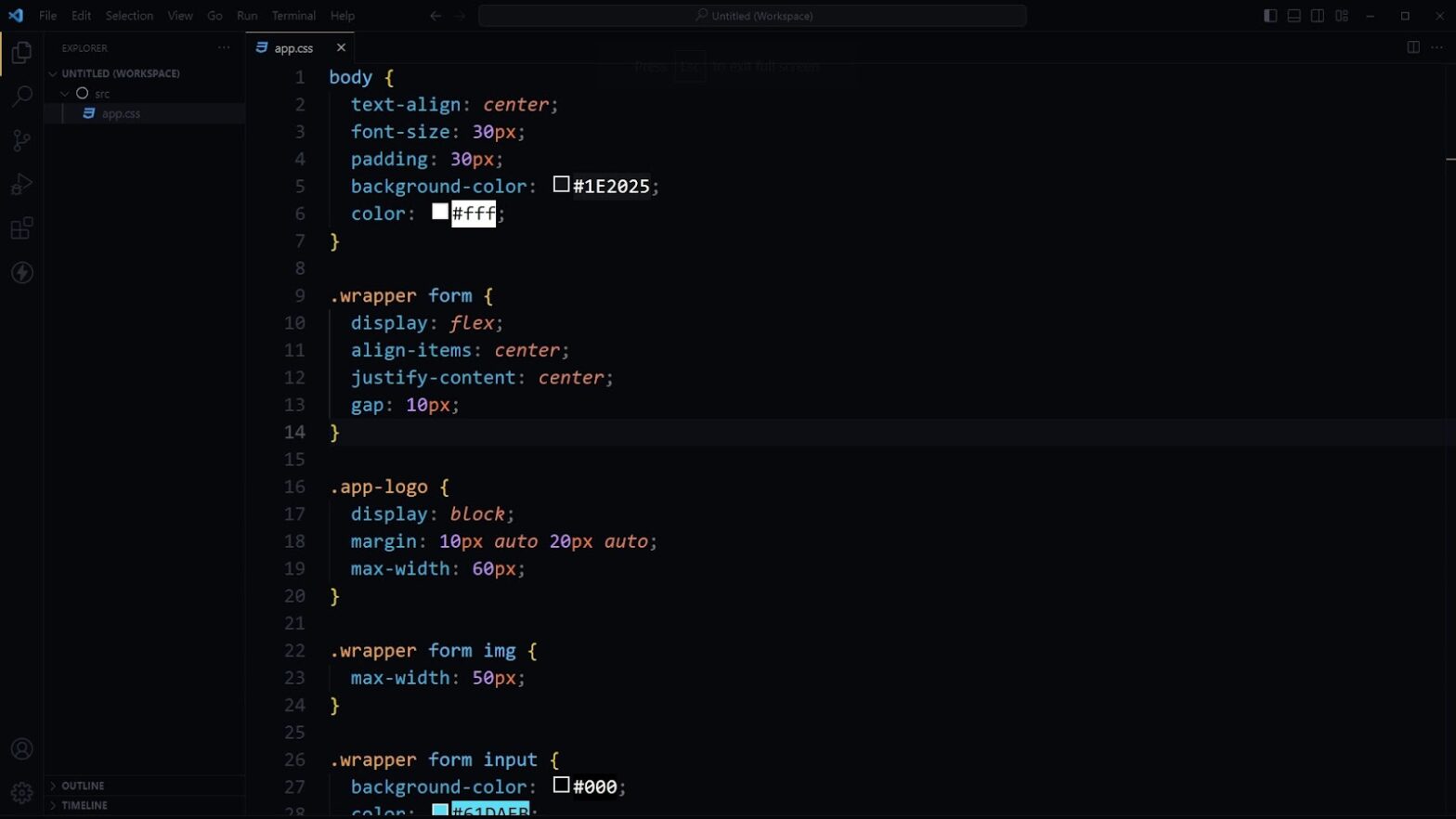
A Glimpse into the Minification Process
To better comprehend the minification process, let’s explore an example of minifying CSS code.
Consider the following original CSS code:
/* heading elements */
body {
color: #33475b
}
h1 {
font-size: 2rem;
font-weight: 700;
line-height: 2.75rem
}
h2 {
font-size: 1.625rem;
font-weight: 700;
line-height: 2.25rem
}
h3 {
font-size: 1.5rem;
font-weight: 500;
line-height: 2.125rem
}
/* other elements */
p, span {
font-size: 1rem;
font-weight: 400;
line-height: 1.75rem
}
blockquote {
font-size: 1.5rem;
font-weight: 400;
line-height: 2.375rem
}
ol, ul {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
button {
appearance: none;
font: inherit;
margin: 0
}Now, if we feed this code into one of the minifier tools mentioned above, we’ll receive a condensed version of the CSS code, which is smaller in size but identical in functionality.
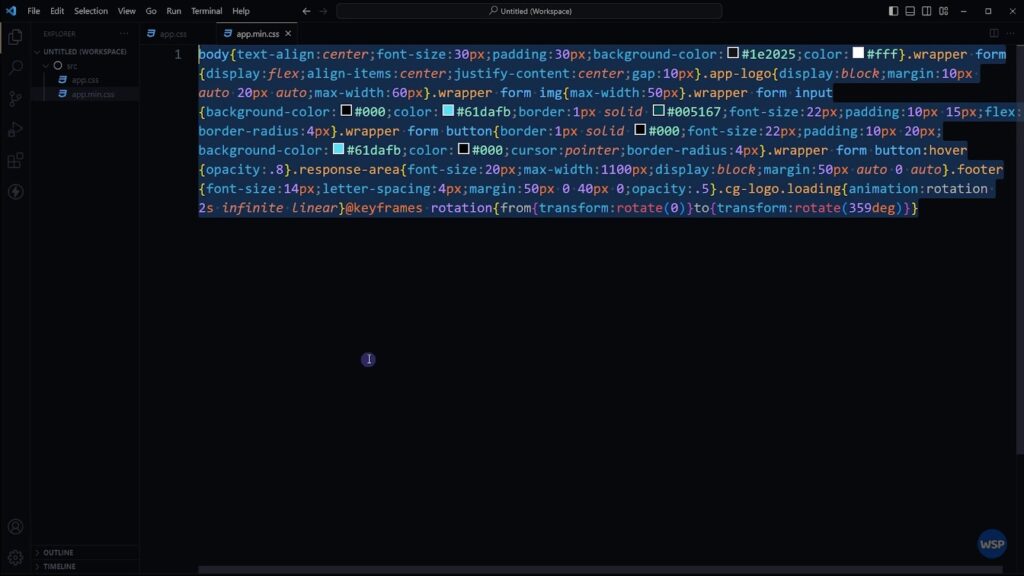
Simplifying CSS: The Minification Technique
A website’s speed and performance hinge significantly on its CSS. However, large CSS files can hamper your site’s load time. Thus, steps towards minifying your CSS can be an excellent decision in optimizing your website.
Minified CSS: The Compact Version
Let’s use the code from our previous example and minify it:
body{color:#33475b}h1{font-size:2rem;font-weight:700;line-height:2.75rem}h2{font-size:1.625rem;font-weight:700;line-height:2.25rem}h3{font-size:1.5rem;font-weight:500;line-height:2.125rem}p,span{font-size:1rem;font-weight:400;line-height:1.75rem}blockquote{font-size:1.5rem;font-weight:400;line-height:2.375rem}ol,ul{list-style:none}table{border-collapse:collapse;border-spacing:0}button{appearance:none;font:inherit;margin:0}Despite the complexity of this version, your webpage’s performance will notably improve thanks to its compact size and faster load time.
Minifying CSS: Directly from Your Editor
Besides utilizing online tools, CSS can also be minified directly from your code editor. Here’s a quick guide on how to do it:

Step 1:
A terminal or command line code is used to install the necessary tool. Type:
npm install CSS-minify -gThis command asks npm (Node Package Manager) to install CSS-minify globally (-g flag) on your system.
Step 2:
To minify a single file, use the following command:
CSS-minify -f filenameThis command directs CSS-minify to minify the file (-f flag) with the name you specify.
Step 3:
If you need to minify several CSS files in a directory, type:
CSS-minify -d sourcedirThis command tells CSS-minify to minify all the CSS files in the specified directory (-d flag).
Following the steps above, you can minify CSS either through an online tool or directly from your editor, contributing significantly to your site’s functionality and speed. Also, unlock the secrets of web design with our beginner-friendly guide. Learn CSS and HTML effortlessly and start creating stunning websites today!
Why Developers May Not Start with Minified Code Immediately
For those new to coding, the concept of minification might seem puzzling. Why not just write code in its smallest, most efficient form from the get-go? The answer lies in understanding both the human and machine elements at play in coding.
Human Readability vs. Machine Efficiency:
Developers initially write code in a format that’s easy for them to understand. This includes clear indentation, spacing, and formatting, which aids in readability and comprehension.
However, machines don’t need these human-friendly features. In fact, they can actually slow down performance when running the code.
- Debugging and Error Identification:
- Writing code with ample whitespace and clear formatting makes it easier to spot errors during development. When code is visually organized, it’s simpler to identify where mistakes might be hiding;
- Imagine trying to debug a program with no spaces or formatting. Errors could be harder to pinpoint, leading to frustration and wasted time.
- Development Workflow:
- During the development process, it’s common for code to undergo numerous changes and revisions. Writing in a clear, readable format initially helps streamline this process;
- Minifying code too early in development can make these iterations more cumbersome. Developers may find themselves constantly re-minifying code or struggling to read minified versions during debugging.
- Version Control and Collaboration:
- When collaborating with other developers or using version control systems like Git, it’s beneficial to have easily readable code. This promotes efficient collaboration and reduces the likelihood of merge conflicts;
- Minified code, while efficient for machines, can be difficult for humans to parse. This could hinder collaboration and introduce unnecessary complexities in the development workflow.
- Tooling and Automation:
- Many development tools and IDEs offer features for automatically minifying code during the deployment process. This allows developers to maintain readability during development while still optimizing code for performance before deployment;
- Leveraging these tools can strike a balance between human readability and machine efficiency, ensuring that code is both understandable during development and optimized for performance in production.
Conclusion
It is essential for a developer to explore various strategies aimed at enhancing the source code to ensure seamless functionality of the software. Our aim is to provide you with a comprehensive understanding of minification and its potential benefits in optimizing the performance of your website.

