
The Intricacies of CSS Declarations
Cascading Style Sheets (CSS) play a pivotal role in web development, allowing developers to control the presentation and layout of web pages. One of the fundamental aspects of CSS is the use of declarations, which define the styles applied to HTML elements. In this comprehensive guide, we will delve into the intricacies of CSS declarations, exploring various aspects such as selectors, styling, layout, positioning, colors, backgrounds, text, animation, and media queries. By the end of this journey, you will have a thorough understanding of CSS declarations and how they shape the visual appearance of websites.
CSS Fundamentals
Understanding CSS Syntax
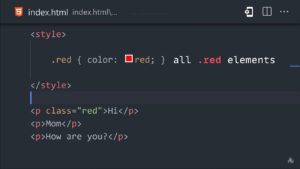
When working with CSS, it’s essential to grasp the basic syntax that underpins the language. At its core, CSS uses a simple structure consisting of selectors and declaration blocks. Selectors target specific HTML elements, while declaration blocks contain one or more declarations enclosed within curly braces. Each declaration comprises a property and a value, defining the style to be applied to the selected elements.
To illustrate this concept, consider the following example:
h1 {
color:
# FF5733;
font-size: 36px;
}In this snippet, the selector targets all <h1> elements, and the declaration block sets the color and font size for those elements.
Importance of CSS Declarations
CSS declarations are the building blocks of web design, enabling developers to create visually appealing and user-friendly interfaces. By leveraging declarations, designers can customize everything from typography and colors to layout and animations, ultimately shaping the overall user experience. Understanding how to craft effective CSS declarations is crucial for anyone involved in web development.
CSS Selectors
Basic Selectors
CSS offers a wide array of selectors that allow developers to target specific elements within an HTML document. Basic selectors include element selectors, class selectors, ID selectors, and attribute selectors. Element selectors target all instances of a particular HTML element, while class and ID selectors focus on elements with specific class or ID attributes. Attribute selectors provide even more granular control by targeting elements based on their attributes.
Combinators and Pseudo-classes
In addition to basic selectors, CSS provides combinators and pseudo-classes that offer advanced selection capabilities. Combinators such as descendant, child, and adjacent sibling selectors enable developers to target elements based on their relationship to other elements in the document tree. Pseudo-classes, on the other hand, allow for the application of styles based on element states or specific criteria, such as :hover, :focus, or :nth-child.
Specificity and Inheritance
Understanding specificity and inheritance is crucial when working with CSS selectors. Specificity determines which styles take precedence when multiple conflicting declarations are applied to the same element. Inheritance, on the other hand, governs how styles are passed down from parent elements to their children. Mastery of these concepts is essential for effectively controlling the visual presentation of web pages.
CSS Styling
Box Model
The box model is a fundamental concept in CSS that defines the layout and sizing of elements. It consists of content, padding, border, and margin, each of which contributes to the overall dimensions of an element. Understanding how the box model operates is essential for creating consistent and well-structured layouts.
Box Model Properties
| Property | Description |
|---|---|
| width | Specifies the width of the content area. |
| height | Determines the height of the content area. |
| padding | Adds space around the content area. |
| border | Defines the border around the padding. |
| margin | Provides space outside the border. |
Typography
CSS empowers developers to manipulate typography, allowing for precise control over fonts, sizes, spacing, and alignment. Through properties such as font-family, font-size, line-height, and text-align, designers can tailor the textual content of web pages to align with their aesthetic and functional goals.
Example of Typography Declaration
body {
font-family: 'Arial', sans-serif;
font-size: 16px;
line-height: 1.5;
text-align: left;
}Responsive Design
With the proliferation of diverse devices accessing the web, responsive design has become paramount. CSS enables the creation of responsive layouts through media queries, allowing developers to adapt the presentation of content based on factors such as screen size, orientation, and resolution. Leveraging responsive design techniques ensures a seamless user experience across various devices.

CSS Layout
Positioning
CSS positioning plays a pivotal role in determining the placement of elements within a web page. The position property offers several options, including static, relative, absolute, and fixed, each of which influences the positioning of elements in distinct ways. Understanding how to utilize these positioning options is essential for crafting sophisticated and dynamic layouts.
Flexbox Layout
Flexbox is a powerful layout mechanism in CSS that simplifies the creation of flexible and responsive layouts. By leveraging properties such as display: flex, flex-direction, justify-content, and align-items, developers can construct complex layouts with ease. Flexbox empowers designers to achieve intricate designs while maintaining a high degree of flexibility and adaptability.
Grid Layout
CSS Grid Layout introduces a two-dimensional grid system that facilitates the creation of intricate and multi-dimensional layouts. With features like grid tracks, grid lines, and grid areas, developers can orchestrate complex designs that seamlessly adapt to varying screen sizes and content structures. Embracing CSS Grid Layout unlocks a new realm of possibilities for web layout design.
Floats and Clearing
While floats were once a primary method for creating multi-column layouts, their usage has diminished with the advent of Flexbox and CSS Grid Layout. Nonetheless, understanding how floats and clearing work is still valuable, especially when dealing with legacy codebases or specific layout requirements.
CSS Positioning
Understanding the Box Model
The box model forms the foundation of CSS positioning, delineating how elements are sized and spaced within a layout. By comprehending the interplay between content, padding, border, and margin, developers can wield precise control over the positioning and spacing of elements on a web page.
Box Sizing Property
The box-sizing property allows developers to specify how an element’s total width and height are calculated, taking into account the content, padding, and border. By adjusting the box sizing model, developers can fine-tune the layout behavior of elements, ensuring consistency and predictability in their designs.
Margin Collapse
Margin collapse is a phenomenon in CSS where the vertical margins of adjacent elements can combine under certain conditions. Understanding when and how margin collapse occurs is crucial for crafting layouts with predictable spacing and alignment.
Positioning Techniques
CSS offers various positioning techniques that empower developers to precisely control the placement of elements within a layout. Whether using relative positioning to nudge elements from their default position, absolute positioning to place elements within a specific context, or fixed positioning to anchor elements relative to the viewport, mastering these techniques is essential for creating polished and dynamic designs.
Z-index Property
The z-index property dictates the stacking order of positioned elements, allowing developers to control which elements appear in front of others. Understanding how to leverage the z-index property is crucial for managing overlapping elements and creating layered visual compositions.
Centering Elements
Centering elements within a layout is a common requirement in web design. CSS provides several techniques for achieving horizontal and vertical centering, whether through flexbox, grid layout, or traditional margin-based approaches. Knowing when and how to employ these centering techniques is essential for achieving balanced and harmonious designs.
CSS Colors
Color Representation
In CSS, colors can be represented using various formats, including hexadecimal, RGB, HSL, and named colors. Each format offers distinct advantages and use cases, providing flexibility and expressiveness in defining the color palette of a website.
RGBA and HSLA
RGBA and HSLA are extensions of the RGB and HSL color models, respectively, introducing an alpha channel to specify the opacity of a color. These formats enable developers to create translucent or semi-transparent colors, adding depth and nuance to the visual presentation of elements.
Color Keywords
CSS includes a set of predefined color keywords that represent common colors, such as red, blue, green, and many others. While these keywords offer convenience, they may not always align with the precise color requirements of a design. Understanding when to use color keywords and when to opt for custom color representations is essential for achieving the desired visual impact.
Color Manipulation
CSS provides mechanisms for manipulating colors, allowing developers to adjust hue, saturation, lightness, and opacity dynamically. By employing functions such as lighten(), darken(), saturate(), and fade(), designers can create dynamic and responsive color schemes that adapt to different contexts and user interactions.
Example of Color Manipulation
.button {
background-color:
# 3498db;
transition: background-color 0.3s ease;
&:hover {
background-color: darken(
# 3498db, 10%);
}
}Gradient Backgrounds
CSS supports the creation of gradient backgrounds, enabling the seamless blending of multiple colors to produce visually striking effects. Linear gradients and radial gradients offer versatile options for crafting immersive and captivating background visuals, adding depth and dimension to web designs.
Example of Gradient Background Declaration
.gradient-bg {
background: linear-gradient(to right,
# ff416c, #ff4b2b);
}
CSS Backgrounds
Background Images
Incorporating background images is a common practice in web design, allowing developers to enrich the visual appeal of elements. CSS provides properties such as background-image, background-repeat, and background-size to control the display and behavior of background images, enabling the creation of compelling and immersive visual experiences.
Multiple Backgrounds
CSS enables the application of multiple background images to a single element, opening up opportunities for intricate and layered visual compositions. By leveraging properties like background-image and background-position, designers can orchestrate complex background visuals that enhance the aesthetic appeal of web pages.
Example of Multiple Backgrounds
.multi-bg {
background-image: url('bg-pattern.png'), url('overlay.png');
background-position: top left, center;
background-repeat: no-repeat, repeat;
}- Gradients as Backgrounds
Building upon the earlier discussion of gradient backgrounds, CSS allows gradients to be used as background images. This capability grants designers the freedom to integrate dynamic and expressive gradients directly into the background of elements, fostering visually engaging and modern designs.
Example of Gradient Background Image
css
.gradient-bg { background-image: linear-gradient(to bottom, 4e54c8, #8f94fb);
}- Background Shorthand
CSS provides a shorthand property, `background`, that consolidates multiple background-related properties into a single declaration. By utilizing the `background` shorthand, developers can succinctly express various background settings, streamlining the process of defining complex background styles.
Example of Background Shorthand
css .bg-element { background: url('image.jpg') center /
cover no-repeat f7f7f7;}- Text Decoration
CSS offers a range of properties to control the decoration of textual content, encompassing options such as underline, overline, line-through, and blink. By applying these text decoration properties, designers can imbue textual elements with visual emphasis and stylistic flair.
Example of Text Decoration
css .link { text-decoration: underline; }
.strikethrough { text-decoration: line-through; }- Text Shadows
Text shadows enable the creation of compelling visual effects by casting shadows behind textual elements. By specifying properties like `text-shadow`, designers can introduce depth and dimension to text, enhancing its legibility and visual impact.
Example of Text Shadow
css .heading { text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); }- Text Overflow
When dealing with limited space for textual content, CSS provides properties to manage text overflow behavior. By utilizing properties like `text-overflow` and `white-space`, designers can ensure that text is displayed appropriately within constrained areas, preventing overflow and preserving readability.
Example of Text Overflow
css .overflow-text { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }- Transition Effects
CSS transitions enable the smooth and gradual transformation of element properties over a specified duration. By defining properties such as `transition-property`, `transition-duration`, and `transition-timing-function`, designers can imbue elements with fluid and elegant motion, enhancing the user experience.
Example of Transition Effect
css .button { transition: background-color 0.3s ease; }
.button:hover { background-color: ff5733;
}- Keyframe Animations
Keyframe animations in CSS facilitate the creation of complex and dynamic animations by defining a sequence of style changes at specific points in time. By utilizing `@keyframes` and specifying intermediate steps, designers can craft intricate and captivating animations that bring web pages to life.
Example of Keyframe Animation
css @keyframes pulse { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); } }
.pulsating-element { animation: pulse 2s infinite; }- Animation Timing Functions
CSS provides a variety of timing functions to control the pacing and acceleration of animations. Options such as `ease`, `ease-in`, `ease-out`, and `linear` offer nuanced control over the velocity and progression of animated effects, allowing designers to tailor animations to suit specific design intentions.
Example of Animation Timing Function
css .animated-element { animation: slide-in 1s ease-in-out; }- Responsive Design Principles
Media queries form the cornerstone of responsive web design, enabling developers to apply styles based on the characteristics of the viewing device. By incorporating media queries, designers can create layouts that adapt seamlessly to various screen sizes, resolutions, and orientations, ensuring a consistent and optimized user experience across devices.
Example of Media Query
css @media (max-width: 768px) { .menu {
display: none;
} }- Device Adaptation
In addition to screen dimensions, media queries can target specific device features, such as aspect ratio, pixel density, and orientation. By tailoring styles based on device-specific attributes, designers can optimize the presentation of content for diverse devices and user contexts.
Example of Device-Specific Media Query
css @media (orientation: landscape) { .header {
height: 80px;
} } `Breakpoint Strategies
Establishing effective breakpoints within media queries is crucial for crafting responsive designs that gracefully adapt to different screen sizes. By strategically defining breakpoints based on content and layout considerations, designers can ensure that their designs remain cohesive and visually appealing across a spectrum of devices.
Conclusion
In conclusion, CSS declarations form the bedrock of web design, empowering developers to shape the visual presentation and layout of web pages. By mastering the intricacies of CSS selectors, styling, layout, positioning, colors, backgrounds, text, animation, and media queries, designers can create compelling and responsive user experiences. Understanding the nuances of CSS declarations is essential for crafting modern, accessible, and visually engaging websites that resonate with audiences across diverse devices and contexts.