
Understanding CSS: A Beginner’s Introduction
CSS plays a pivotal role in enhancing the visual appeal of websites, infusing them with style and charm. Devoid of CSS, web pages would appear starkly mundane, resembling mere blocks of plain text against a backdrop of white, rendering navigation cumbersome and unappealing. Functioning in tandem with HTML, CSS elevates the user experience by crafting the captivating visuals that adorn websites, enriching the digital landscape we encounter daily.
A Comprehensive Guide to CSS Selectors
In the world of Cascading Style Sheets (CSS), a Selector is akin to a targeting mechanism. It is a pivotal tool that allows users to pinpoint the specific HTML elements on their webpage that they wish to style. The chief role of this Selector is to be part of a CSS rule set, instructing the web browser on where to apply the CSS within a webpage.
Let’s delve deeper into the various types of selectors:
- Type Selectors: Targets HTML elements by their node name;
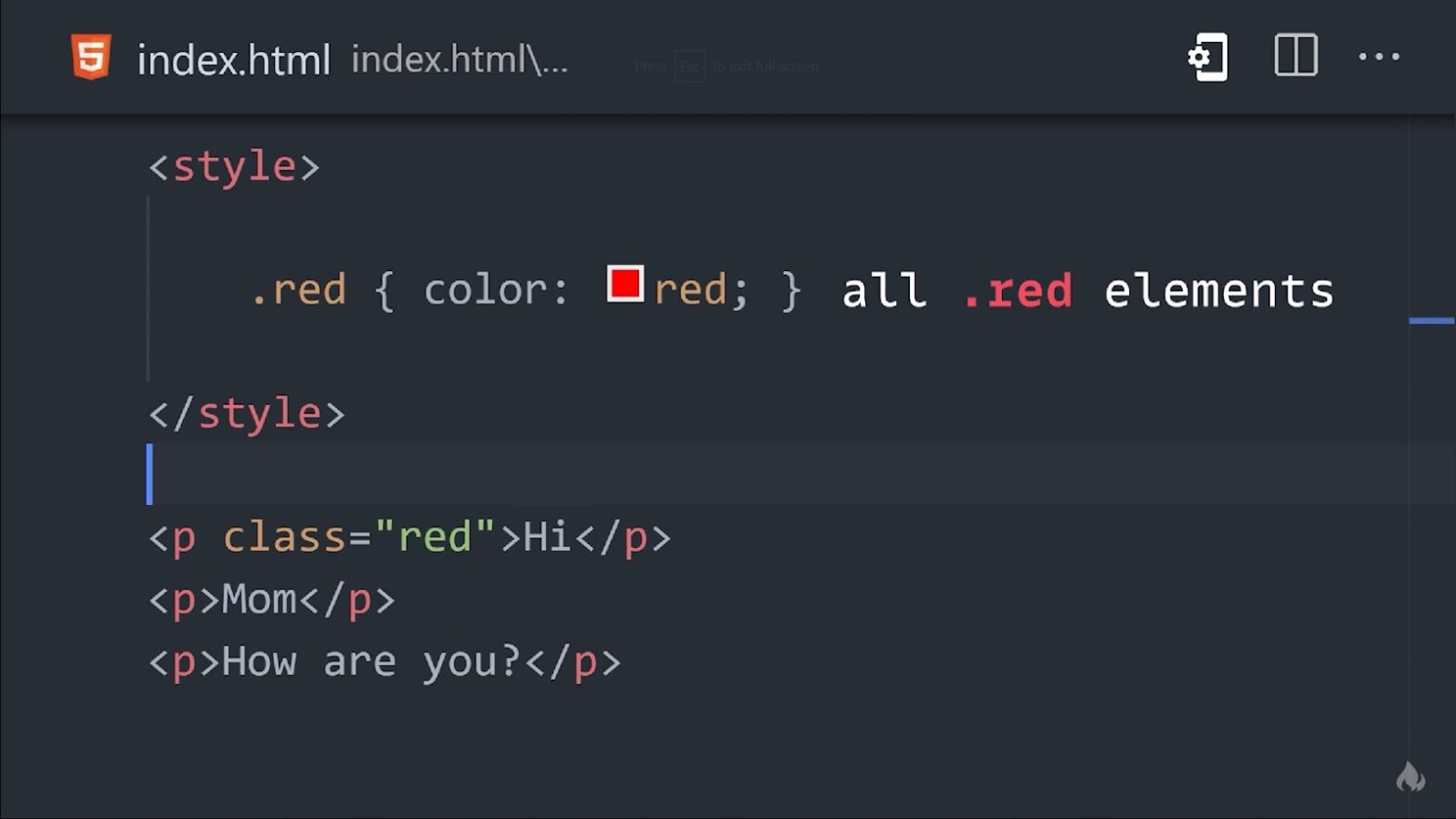
- Class Selectors: Selects HTML elements based on the class attribute. The class selector starts with a period;
- Id Selectors: Selects HTML elements according to the id attribute. The id selector starts with a hash #;
- Attribute Selectors: Used to select elements based on their attribute value.
A savvy web designer knows the power of effective selector usage. By understanding the diverse types of CSS selectors and how they work, one can craft a webpage that is visually coherent and functional.
Decoding CSS Rules: An In-Depth Look
At the core of every CSS are the CSS rules, a coherent set of guidelines that dictate the presentation and formatting of a webpage. Each CSS rule comprises one or more selectors along with a declaration list. This list is a group of semicolon-separated declarations enclosed within curly brackets.
Each declaration within the list includes a CSS property and a corresponding value, differentiated by a colon. Take note that multiple selectors can be included in a single rule, allowing for versatile and multi-faceted styling.
Consider the given example:
p {color:teal}
In this case, the selector is a paragraph element represented by ‘p’. This essentially implies that all paragraph elements present on the webpage will adhere to this rule. The declaration within the rule states that the text color (note the American spelling of “color”) inside a paragraph will be portrayed in a teal shade.
This simple illustration demonstrates the power of understanding CSS rules. By effectively utilizing them, an individual can consistently style and re-style a webpage with ever-changing aesthetics.
Demystifying CSS Files: An Essential Tool in Web Design
A Cascading Style Sheet, or a CSS file, is the lifeblood of web page formatting. These files can significantly transform the visual appearance of website elements, rendering them into visually appealing and user-friendly interfaces. Reflecting their ‘cascading’ nature, these sheets can apply a hierarchy of styles that influence a webpage’s overall look and feel.
Think of a CSS file as a master blueprint, carrying a host of customized directives on the visual attributes of a website’s HTML elements. These include parameters like colors, fonts, layouts, and much more.
A few main advantages of utilizing CSS files in web designing include:
- Uniformity Across Websites: With CSS files, designers can maintain a consistent style across an entire website. These files act as a centralized repository, storing all the style properties for different pages in one consolidated place. This uniformity implies that any changes implemented will seamlessly reflect across the entire site, saving time and enhancing efficiency in web development;
- Targeted Styling: One remarkable feature of CSS file is the capacity to specifically target HTML elements. With this, you can modify the style for a few or all the specified elements, either on a single page or throughout the website;
- Convenient Updates: All style changes are registered from a single file, which when updated, proliferate to the specified web pages. This centralized system makes the updating process easy and efficient;
- Device-Specific Styles: Perhaps one of the most fascinating features of CSS is its responsive design capabilities. With CSS, you can style elements differently based on the device used to view the content. For instance, you can optimize the dimensions of a webpage for smooth viewing on smaller screens like smartphones, and amplify the same when accessed via larger screens such as laptops or desktops.
In essence, a CSS file is a powerful tool that can greatly simplify and optimize the web designing process. It is an essential part of the toolbox for anyone venturing into the realm of web design and development.
The Trio of CSS Styles: External, Internal, and Inline
There’s a range of ways that CSS can be applied within a webpage – it can be Inline, Internal, or External. Let’s dissect these three modes of application:
The Power of External CSS
External CSS is a popular choice for maintaining uniformity across a complete website. It involves linking one or multiple external CSS files to the website, making it easier to enforce a consistent look and feel.
The significant advantage here is that any changes made in the external file will reflect across the entire site. This cascading nature of style application makes life a lot easier for web designers!
In effect, External CSS could be the go-to choice for larger websites with multiple pages demanding uniform styling.
Playing Around with Internal CSS
Internal CSS comes in handy when there’s a need for unique styles for specific pages. Here, the CSS code is embedded within the ‘head’ tag of an HTML document.
While it’s not used as frequently as its external counterpart, Internal CSS is a valuable tool, particularly during the developmental stage of the site or when a single page requires a unique styling treatment.
Diving into Inline CSS
Inline CSS targets specific elements within a page. Imagine you have a very specific styling requirement for a single heading or paragraph. Inline CSS is your friend here. It is used directly within the HTML tag using the ‘style’ attribute, giving it top priority in the CSS hierarchy of styles.
An example of Inline CSS:
<!DOCTYPE html>
<html>
<body>
<h2 style="color:red;">This is a Red Heading</h2>
</body>
</html>In this example, the ‘h2’ heading is given a distinctive red color using Inline CSS. Remember, while Inline CSS is potent, it is also potent in the sense that it overrides other CSS styles. So, use it wisely and sparingly!
Understanding these three types of CSS usage is critical for a web designer. Each serves a different purpose, and knowing when to use which type will tremendously benefit the design process. Combine them in your toolkit, and you’ll have the flexibility and power to make any website shine with your creative flair.
Crafting a Simple CSS Stylesheet: Elevate Your Web Design Skills
Are you ready to take your web design skills to the next level? Embark on an exciting journey into the realm of CSS styling! In this exercise, we’ll guide you through the process of creating a simple CSS stylesheet from scratch. By the end, you’ll have a beautifully styled webpage that reflects your creative vision.
Step 1: Setting Up Your Workspace
Before diving into the world of CSS, let’s set up our workspace:
- Open your preferred text editor. Whether it’s Visual Studio Code, Sublime Text, or Notepad++, choose a tool that suits your workflow;
- Create a new HTML file and give it a meaningful name, like “index.html”;
- Populate your HTML file with some sample content. Include headings, paragraphs, images, or any other elements you want to style later.
Step 2: Crafting Your CSS File
Now, it’s time to breathe life into your webpage with CSS:
- Create a new CSS file within the same directory as your HTML file;
- Link your CSS file to your HTML file using the <link> tag in the <head> section. This establishes the connection between your HTML structure and CSS styles.

Step 3: Unleashing Your Creativity with CSS Styling
Unleash your imaginative prowess by exploring the realm of CSS styling:
- Engage in playful experimentation with a multitude of CSS attributes and settings to transform the visual presentation of your HTML components. Tinker with an array of aspects such as hues, typefaces, dimensions, margins, backdrops, and beyond;
- Employ CSS selectors for pinpointing particular elements within your webpage. Whether through the use of classes, IDs, or element selectors, each provides distinct avenues for customization;
- Venture into the complexities of CSS with advanced methods like flexbox and grid systems to forge designs that are both responsive and engaging.
Step 4: Previewing Your Masterpiece
Once you’ve applied your custom styles, it’s time to witness the magic in action:
- Save your HTML and CSS files;
- Open your HTML file in a web browser to see your masterpiece come to life. Marvel at how your custom styles transform the look and feel of your webpage.
Step 5: Embrace Continuous Learning
Congratulations! You’ve successfully created a simple CSS stylesheet and adorned your webpage with personalized styles. But remember, the journey doesn’t end here:
- Continuously challenge yourself to learn new CSS techniques and best practices;
- Explore online resources, tutorials, and communities to expand your knowledge and stay updated with the latest trends in web design;
- Practice regularly and experiment with different design concepts to hone your skills and unleash your creativity further.
Conclusion
To sum up, CSS serves as the essential element that infuses vitality into the static domain of web pages, metamorphosing them into interactive and visually appealing online journeys. Its harmonious integration with HTML lays the foundation of contemporary web development, sculpting the visual character of innumerable websites and guaranteeing fluid user engagement. Hence, the paramount importance of CSS in the perpetually evolving digital sphere cannot be emphasized enough, as it persistently redefines and enhances the benchmarks of online representation and accessibility.