How To Execute HTML, CSS, JS in VS Code
In the vast realm of software development, Visual Studio stands as a beacon of innovation and efficiency, offering a plethora of advanced language capabilities to developers worldwide. From robust debugging tools to seamless code navigation, formatting, and refactoring functionalities, Visual Studio empowers developers to craft intricate solutions with unparalleled ease and precision. Amidst this rich tapestry of features lies the ability to execute JavaScript code swiftly within the Visual Studio Code (VSCode) environment, ushering in a new era of productivity and convenience.
How to Run HTML, CSS, and JavaScript in Visual Studio Code?
At the heart of executing JavaScript within Visual Studio Code lies the integration of Node.js, a powerful JavaScript runtime built on Chrome’s V8 JavaScript engine. Leveraging Node.js locally on one’s machine serves as the cornerstone for running JavaScript seamlessly within the VSCode ecosystem. By installing Node.js and configuring the environment accordingly, developers unlock a world of possibilities, from running simple scripts to deploying complex web applications with ease.
Navigating the Terrain of JavaScript Execution
1. Setting Up Node.js Environment
- The journey begins with the installation of Node.js, a straightforward process that empowers developers to harness the full potential of JavaScript within Visual Studio Code. Node.js serves as the backbone of JavaScript execution, providing developers with a robust runtime environment to execute their code seamlessly;
- Following installation, creating a new folder and opening it in Visual Studio Code sets the stage for JavaScript execution. This initial setup lays the groundwork for developers to embark on their coding journey, providing them with a clean and organized workspace to bring their ideas to life;
- With the Node.js environment configured and the project structure in place, developers are ready to dive into the world of JavaScript development, armed with the powerful tools and features of Visual Studio Code at their fingertips.
2. Crafting JavaScript Code
- Armed with Node.js and a blank canvas in the form of a new folder, developers embark on the journey of crafting JavaScript code, breathing life into their ideas with each line of code written;
- Saving JavaScript files with the “.js” extension ensures compatibility and ease of execution within the Visual Studio Code environment.
3. Accessing the Terminal
- With the groundwork laid, accessing the operating system’s terminal via Visual Studio Code becomes imperative. This serves as the gateway to executing JavaScript code seamlessly within the VSCode ecosystem.
4. Executing JavaScript Code
- Harnessing the power of Node.js, developers execute their JavaScript code effortlessly, leveraging the terminal within Visual Studio Code to witness their creations come to life. This seamless integration between Node.js and Visual Studio Code streamlines the development process, allowing developers to focus on their code without worrying about the underlying infrastructure;
- An illustrative example showcases the execution of a script designed to determine the parity of a given integer, shedding light on the simplicity and efficiency of running JavaScript within Visual Studio. This practical demonstration underscores the ease with which developers can execute JavaScript code within Visual Studio Code, highlighting its suitability for a wide range of applications and use cases.
Unleashing the Potential with Code Runner Extension
For developers seeking a streamlined approach to executing JavaScript without the need for intricate setups, the Code Runner Extension emerges as a beacon of simplicity and efficiency. By integrating seamlessly with Visual Studio Code and leveraging the power of Node.js under the hood, the Code Runner Extension provides a frictionless experience for running JavaScript code with minimal overhead.
Leveraging Code Runner Extension:
- Installation is a breeze, requiring only a few clicks to integrate seamlessly with Visual Studio Code;
- With the extension in place, executing JavaScript code becomes as simple as invoking the designated commands or keyboard shortcuts, eliminating the need for manual intervention.
Embarking on the Journey with HTML
In the ever-evolving landscape of web development, HTML serves as a cornerstone for crafting immersive and interactive web experiences. Leveraging Visual Studio Code’s capabilities, developers can seamlessly integrate JavaScript within HTML files, unlocking a myriad of possibilities for creating dynamic web applications.
Harnessing the Power of HTML:
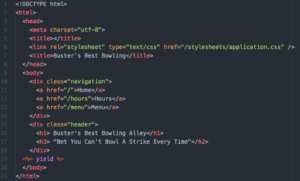
Creating an HTML file within Visual Studio Code lays the foundation for integrating JavaScript seamlessly into web projects.
By adding script tags within the HTML file, developers can embed JavaScript code directly within the document, facilitating seamless execution and interaction.
Exploring JavaScript Outputs:
- Upon saving the HTML file and opening it in a web browser, developers gain access to a rich debugging environment, enabling them to inspect JavaScript outputs with ease;
- Leveraging browser developer tools, developers can delve deep into the inner workings of their JavaScript code, gaining valuable insights into its behavior and performance.
Delving Deep into JavaScript Debugging
As developers navigate the intricacies of JavaScript development, debugging emerges as a critical aspect of ensuring code quality and reliability. Visual Studio equips developers with a robust set of debugging tools, empowering them to troubleshoot issues, analyze variable values, and trace the execution flow of their JavaScript code with precision.
Unraveling JavaScript Debugging:
- Setting breakpoints serves as the foundation for effective debugging, allowing developers to halt the execution of their code at specific points and inspect its state;
- Visual Studio’s debugger interface provides a wealth of features, including watch windows, locals, and call stack inspection, enabling developers to gain deep insights into their code’s behavior;
- Integration with browser developer tools, such as Chrome Developer Tools, further enhances the debugging experience, providing additional insights into DOM manipulation and network activity.
Overcoming Challenges and Looking Ahead
While Visual Studio offers a rich array of features for debugging JavaScript code, challenges may arise in complex scenarios involving minified or transpiled code. By leveraging source maps and browser developer tools effectively, developers can overcome these challenges and ensure a seamless debugging experience across diverse environments.
Navigating Complex Scenarios:
- Challenges may arise in scenarios involving minified or transpiled JavaScript code, where traditional debugging approaches may fall short;
- Leveraging source maps and browser developer tools enables developers to bridge the gap between their source code and the executed output, facilitating effective debugging in complex scenarios.
Conclusion: Pioneering the Future of JavaScript Development
In conclusion, Visual Studio stands as a beacon of innovation and efficiency in the realm of JavaScript development, offering developers a comprehensive suite of tools for crafting robust and reliable applications. By embracing Node.js as a runtime environment and leveraging the power of debugging tools within Visual Studio, developers can unlock new realms of productivity and creativity, paving the way for a brighter future in JavaScript development. As the landscape continues to evolve, Visual Studio remains at the forefront, empowering developers to turn their visions into reality with unparalleled ease and precision.