
Mastering Internal CSS for Web Design
In the ever-evolving landscape of web design, where aesthetics and functionality intertwine to create captivating online experiences, mastering the art of CSS (Cascading Style Sheets) is paramount. Among the myriad techniques and methodologies available to designers, internal CSS emerges as a versatile and powerful tool for transforming the visual landscape of web pages. In this comprehensive guide, we delve deep into the realm of internal CSS, exploring its nuances, applications, advantages, and limitations to empower designers with the knowledge and expertise needed to elevate their craft to new heights.
Understanding: What is Internal CSS?
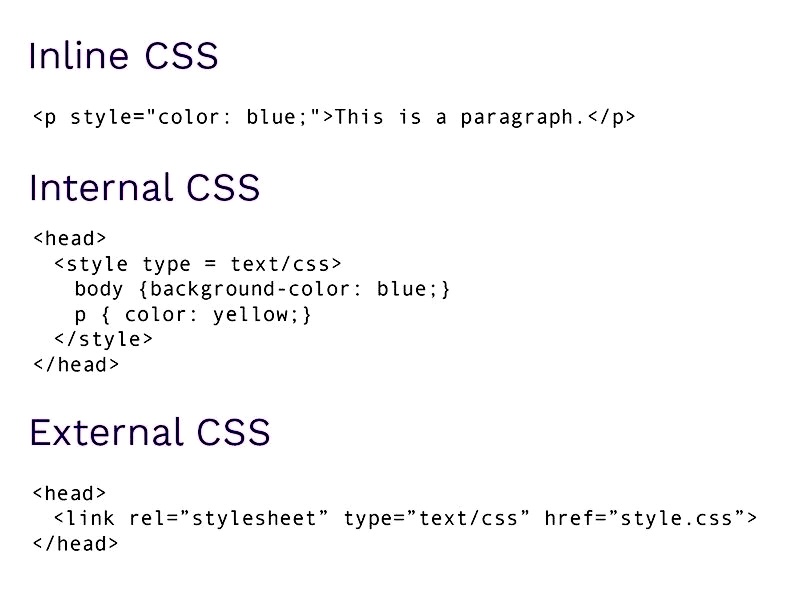
At its core, internal CSS represents a method of embedding style directives directly within an HTML document, enabling designers to exert precise control over the visual presentation of web content. Unlike external CSS, which resides in separate stylesheet files, internal CSS encapsulates styling rules within the `<style>` element located within the `<head>` section of an HTML document. This integration streamlines the development process, facilitating rapid iteration and seamless coordination between HTML structure and visual design.
Unveiling the Power of Internal CSS: Applications and Use Cases
Internal CSS serves as a versatile toolkit for designers seeking to imbue their web pages with distinctive aesthetics and functional enhancements. From simple layout adjustments to intricate animations, the potential applications of internal CSS are virtually limitless. Some common use cases include:
- Page-wide Styling: Internal CSS enables designers to apply consistent styling across an entire web page, ensuring visual coherence and brand identity;
- Element-specific Customization: By targeting individual HTML elements with CSS directives, designers can tailor their appearance and behavior to suit specific requirements;
- Responsive Design: Leveraging internal CSS, designers can implement responsive design techniques to optimize web content for various screen sizes and devices, enhancing accessibility and user experience;
- Dynamic Effects: Internal CSS facilitates the creation of dynamic effects such as transitions, animations, and hover states, enriching user interaction and engagement.
Exploring the Advantages of Internal CSS
The adoption of internal CSS offers a plethora of advantages, empowering designers with greater flexibility, efficiency, and control over the design process. Some notable benefits include:
- Simplified Development Workflow: By consolidating styling directives within the HTML document, internal CSS streamlines the development workflow, reducing the need for external dependencies and enhancing project organization;
- Code Reusability: Internal CSS promotes code reusability, allowing designers to leverage predefined styles across multiple web pages without duplicating code, thus saving time and effort;
- Enhanced Performance: Since internal CSS is embedded directly within the HTML document, it eliminates the need for additional HTTP requests, resulting in faster page load times and improved performance;
- Isolation and Portability: Internal CSS encapsulates styling rules within individual web pages, providing greater isolation and portability compared to external stylesheets, which may be subject to caching issues or dependencies.
Mitigating the Limitations of Internal CSS
Despite its many advantages, internal CSS also presents certain limitations and considerations that designers must bear in mind:
- Increased Document Size: Embedding CSS directives within the HTML document can lead to increased file size, particularly in complex layouts with extensive styling requirements. This can impact page load times and overall performance, especially on bandwidth-constrained networks;
- Limited Scope: Internal CSS is inherently limited in scope to the individual HTML document in which it is embedded. This may pose challenges for projects requiring consistent styling across multiple pages or dynamic content generated from external sources;
- Debugging Complexity: In large-scale projects with extensive CSS code, debugging internal styles may prove challenging, as styling directives are intermixed with HTML markup. This can hinder code readability and maintenance, necessitating careful organization and documentation.
What are the Best Practices for Harnessing the Power of Internal CSS?
To maximize the benefits of internal CSS while mitigating its limitations, designers should adhere to best practices and guidelines tailored to their specific needs and project requirements. Some recommended practices include:
- Modularization: Break down styling directives into modular components, making them easier to manage, reuse, and maintain;
- Consistency: Establish consistent naming conventions and coding standards to ensure clarity, consistency, and maintainability across internal CSS files;
- Optimization: Minimize redundancy and optimize CSS code for performance by removing unused styles, consolidating selectors, and employing compression techniques;
- Documentation: Document styling decisions, rationale, and implementation details to facilitate collaboration, code review, and troubleshooting.
Practical Examples: Implementing Internal CSS in Real-world Scenarios
To elaborate on the practical application of internal CSS and how it significantly enhances web design and user experience, let’s delve deeper into the scenarios mentioned:
Creating a Responsive Layout
In today’s digital age, ensuring your website is responsive across various devices is crucial. By embedding internal CSS directly within HTML documents using the `<style>` tag, developers can employ media queries to tailor styles for different screen sizes, orientations, and resolutions. This adaptability ensures that whether a user accesses the site on a smartphone, tablet, or desktop, the layout adjusts accordingly to provide an optimal viewing experience. For example, a media query can be used to change the layout’s column count, adjust padding and margins, or modify font sizes based on the viewport width.
Implementing Custom Typography
Typography is a cornerstone of web design that affects usability, accessibility, and overall aesthetic. Internal CSS provides a powerful tool for defining custom typographic styles, such as font family, size, line height, and letter spacing. By specifying these properties within the `<style>` section of an HTML document, designers can ensure consistency across the website while also loading custom fonts from external sources or using system fonts. This approach allows for a unique brand identity and improves the readability of web content.
Adding Interactive Elements
CSS is not just about static design; it also enables interactive elements that enhance user engagement. Using internal CSS for animations, transitions, and hover effects allows designers to create interactive and dynamic web experiences without relying heavily on JavaScript. From subtle button enhancements that provide visual feedback to users, to complex animations that guide users through a story or process, internal CSS makes these interactions smoother and more integrated with the overall design.
Let’s visualize the impact of these applications through a table:
| Application | Description | Example Use Cases |
|---|---|---|
| Creating a Responsive Layout | Utilizes media queries and flexible units to create adaptable designs for various devices. | Adjusting layouts for mobile, tablet, and desktop views. |
| Implementing Custom Typography | Allows for the specification of unique font styles, sizes, and spacing to enhance visual appeal and readability. | Customizing font styles for branding, headings, and text. |
| Adding Interactive Elements | Employs CSS animations and transitions to add dynamic behavior to web elements. | Creating hover effects for buttons, animation on scroll. |
Each of these applications demonstrates the versatility and power of internal CSS in creating sophisticated, responsive, and engaging web designs. By integrating these styles directly within HTML documents, designers and developers can achieve precise control over the appearance and behavior of web elements, leading to a more cohesive and branded user experience.
Conclusion: Embracing the Power of Internal CSS
In conclusion, internal CSS represents a potent weapon in the arsenal of modern web designers, offering unparalleled flexibility, efficiency, and control over the visual presentation of web content. By mastering the principles of internal CSS and adhering to best practices, designers can unleash their creativity and elevate their craft to new heights, delivering captivating and immersive online experiences that delight and engage users across the digital landscape.
Whether you’re a seasoned professional or an aspiring novice, the journey to mastery begins with a single step. Embrace the power of internal CSS, and embark on a transformative odyssey where creativity knows no bounds, and the possibilities are endless.

